Editor’s Note: Since this article was published, The C2 Group has created role-specific checklists for content creators, graphic designers, and web developers. You can download all three checklists here.
What if I told you there are a set of roles, states, and properties that enhance HTML for the purpose of accessibility?
What if I told you you're probably already implementing some of them?
This set of features is called ARIA (Accessible Rich Internet Applications), and there is a lot of long documentation written by the W3C (World Wide Web Consortium) on the subject. The lengthiness and verbosity of these documents alone can be intimidating. Let's take it one step at a time. This article is meant to highlight a part of one document.
The core of the ARIA Practices document lies in the Design Patterns and Widgets section, which provides design patterns for building things like inclusive menus, tabs, and dialog boxes by using ARIA and keyboard commands. Immediately following that is the less sexy Landmark Regions section, which we're going to look at now.
HTML Sectioning Elements
Landmark regions communicate visual structural information to screen reader users. They can also be targeted by skip links (links used to skip redundant parts of web pages). You are probably already creating landmark regions without knowing it. When you use an HTML5 sectioning element, it auto-magically creates a landmark region. There are additional landmark roles that can be added to other elements; that's coming up.
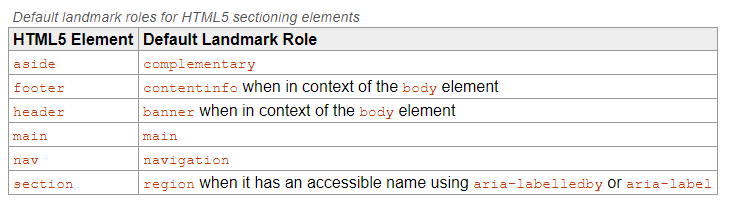
For your review, the HTML5 sectioning elements are:

Do not add the default landmark role to the HTML5 element. The default landmark role is already implied:
<p> CODE: https://gist.github.com/thec2group-blog/3e7fa507e2a7c2130fe604fbb5a94e8e.js</p>
Labeling Areas
If a landmark role is used more than once on a page, each element should have a unique label. For example, if you have two navigational elements on your page, you will want to use "aria-label" to differentiate them:
<p> CODE: https://gist.github.com/thec2group-blog/fd94d4df41fd67012fbcee0858a8a0ea.js</p>
Screen readers will read "label" + "landmark role". Therefore, don't include the word "Navigation" in your label, because the screen reader would read out "Site Navigation Navigation".
If the area has a heading (h1-h6), you can use "aria-labelledby" to refer to the ID of the heading:
<p> CODE: https://gist.github.com/thec2group-blog/aabe1aef0db57ba041676f88fff0023f.js</p>
Check out this list of elements and their roles.
Landmark Roles
Banner
- Usually refers to: HEADER element (usually includes logo and search)
- Can have: One per page
- Note: This does not mean that the HEADER element can only be used once on a page; it can still be used inside of the following elements: ARTICLE, ASIDE, MAIN, NAV, SECTION
Complementary
- Usually refers to: ASIDE element
- Can have: Multiple per page
- Note: The complementary content should be related to the main content, but understandable on its own
Contentinfo
- Usually refers to: FOOTER element (usually includes copyright info, privacy links, etc)
- Can have: One per page
- Note: This does not mean that the FOOTER element can only be used once on a page; it can still be used inside of the following elements: ARTICLE, ASIDE, MAIN, NAV, SECTION
Form
- Usually refers to: FORM element
- Can have: Multiple per page
- Note: If the form is performing a search, use the search landmark instead
Main
- Usually refers to: MAIN element (main content of the page)
- Can have: One per page
- Note: If you have global navigation that is repeated across the site, create a skip link at the very top of your page that allows users to skip the global navigation and go straight to the main landmark region
- More information on skip links.
Navigation
- Usually refers to: NAV element (group of links used for navigating the site or page)
- Can have: Multiple per page
- Note: If there are two navigation groups with the same links on the same page, use the same label for them both
Region
- Usually refers to: SECTION element
- Can have: Multiple per page
- Note: Region landmarks need to have labels
Search
- Usually refers to: Doesn't correlate to an HTML element
- Can have: Multiple per page
- Note: This role is used for grouping the elements that perform a search
Congratulations! You just read through the CliffsNotes for some hefty documentation. After reading through this documentation, I realized that I needed to go straight to the site that I was working on and implement these principles. I challenge you to do the same.
“The great aim of education is not knowledge but action.” — Herbert Spencer
